日々、使い込んだモノ・調べたコト・買ったモノについてを書き綴る。
航海日誌
2018/05/24
録画モードの先変換と後変換の違い発行 (十週) ( 2018/05/24)
9ページ目。
F1 モナコGP のプラクティスを BGM に作業。ほとんど内容は頭に入ってこない。記憶にあるのはマンホールを溶接、くらい。
今回の検証は想定外の結果も出たので自分的には価値があった。ほとんどは分かり切ったことを清書するような作業になるが、今回は本当に実験的な意味合いが強かった。
F1 モナコGP のプラクティスを BGM に作業。ほとんど内容は頭に入ってこない。記憶にあるのはマンホールを溶接、くらい。
今回の検証は想定外の結果も出たので自分的には価値があった。ほとんどは分かり切ったことを清書するような作業になるが、今回は本当に実験的な意味合いが強かった。
2018/05/16
アニメのブラインドテスト更新 (六十二日) ( 2018/05/16)
アクセス数が伸び悩みとはいえページ追加が全くできていないので仕方ない。なので AdSense は微妙な感じだが、amazon のほうで祝初売り上げがあったっぽい。ありがたや😊
このしょぼしょぼなウェブサイトで AdSense の自動広告が多すぎるなと感じ、広告量のスライダーを半減させて様子見していた。それでもまだ多すぎる気がするものの、そこは前向きにもっと内容を充実させる方向で頑張ろうと決意。
で、アニメ比較ページのやりかけていたブラインドテストを仕上げた。
このしょぼしょぼなウェブサイトで AdSense の自動広告が多すぎるなと感じ、広告量のスライダーを半減させて様子見していた。それでもまだ多すぎる気がするものの、そこは前向きにもっと内容を充実させる方向で頑張ろうと決意。
で、アニメ比較ページのやりかけていたブラインドテストを仕上げた。
2018/05/03
なにもやっていないようで、やっている (七週) ( 2018/05/03)
隙間時間にちまちまとスタイルシートの微調整をやっているものの、ちまちましすぎて変化が無い。
PC での表示よりスマホを優先しているので……嫌でもそうするしかなく、狭い幅いっぱいを使ってなるべく表示しきれるように詰め込む感覚を日々訓練しているような、正直、息苦しい。
SD メモリーカードの価格動向は週一、二回チェックして、時間があれば更新もしている。相場に大きな動きはない。
あとは、Bing web マスター ツールを試し始めた。Google のを使っておけばじゅうぶんすぎるけれども、まあ邪魔になるもんでもないし。
PC での表示よりスマホを優先しているので……嫌でもそうするしかなく、狭い幅いっぱいを使ってなるべく表示しきれるように詰め込む感覚を日々訓練しているような、正直、息苦しい。
SD メモリーカードの価格動向は週一、二回チェックして、時間があれば更新もしている。相場に大きな動きはない。
あとは、Bing web マスター ツールを試し始めた。Google のを使っておけばじゅうぶんすぎるけれども、まあ邪魔になるもんでもないし。
2018/04/26
ちょっと遅れて一箇月総括 (六週) ( 2018/04/26)
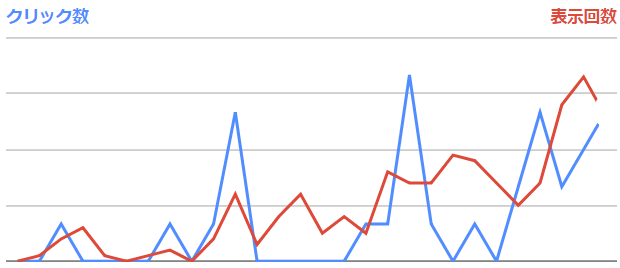
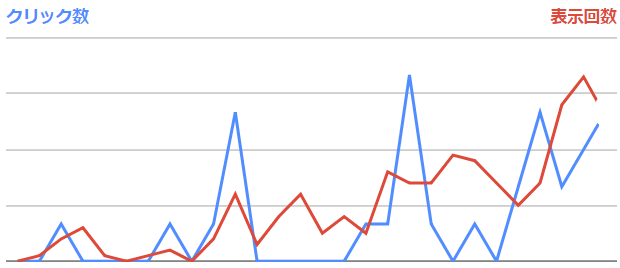
サーチコンソールの検索アナリティクスから、

まだまだのまだまだ、クリック数は一桁しかないものの、内容自体が平凡な商品の羅列とニッチな趣味記事、ページ数も一桁しかないので、こんなもんかなと。
アクセスのほとんどがディーガページなので、そこを軸に拡充させつつ、他を肉付けしていく感じで行こう。っていうかそうしてる。
この index もだいぶ縦に伸びすぎてきたんで、ページ分けかブログ化しないとな……

まだまだのまだまだ、クリック数は一桁しかないものの、内容自体が平凡な商品の羅列とニッチな趣味記事、ページ数も一桁しかないので、こんなもんかなと。
アクセスのほとんどがディーガページなので、そこを軸に拡充させつつ、他を肉付けしていく感じで行こう。っていうかそうしてる。
この index もだいぶ縦に伸びすぎてきたんで、ページ分けかブログ化しないとな……
2018/04/19
AdSense の自動広告 (五週) ( 2018/04/19)
なんとなく申請しておいた AdSense が思いのほか早く認可されてしまったのか、何の準備もなく突如、自動広告が挿入されていて驚く。
 この日誌もだいぶ溜まって縦長になってしまい、そろそろ整理しなきゃなと。で、スマホ表示時を画像にして、縦長すぎるんで分割 2段に。
この日誌もだいぶ溜まって縦長になってしまい、そろそろ整理しなきゃなと。で、スマホ表示時を画像にして、縦長すぎるんで分割 2段に。
自分で試しに広告を貼ったのはメニュー下の小指サイズバナーで「アウトレット」と書いてあるやつ。
それ以下、AdSense が自動広告として貼りまくってくれたもの、7枚。
最初の 4枚はほぼ等間隔に強引に挿入されている感じで、少し空いて、5、6と、また少し空いて最後に 7という感じ。その後ページが終わってケツに長いのがドンドンドンと貼られている。
最初の 4枚はスマホの縦画面上で常に何かしら広告が表示され続けるような配置になっているので、おそらくはこの貼り方が現状の Google AdSense 的に最適解なのだろう。とはいっても、このページ自体がまだほとんど価値を発生させていないので、ただの仮配置的なものでしかないのかもしれないが……

自分で試しに広告を貼ったのはメニュー下の小指サイズバナーで「アウトレット」と書いてあるやつ。
それ以下、AdSense が自動広告として貼りまくってくれたもの、7枚。
最初の 4枚はほぼ等間隔に強引に挿入されている感じで、少し空いて、5、6と、また少し空いて最後に 7という感じ。その後ページが終わってケツに長いのがドンドンドンと貼られている。
最初の 4枚はスマホの縦画面上で常に何かしら広告が表示され続けるような配置になっているので、おそらくはこの貼り方が現状の Google AdSense 的に最適解なのだろう。とはいっても、このページ自体がまだほとんど価値を発生させていないので、ただの仮配置的なものでしかないのかもしれないが……
2018/04/18
色付けに (三十四日) ( 2018/04/18)
BD のページを仕上げるのに広告画像を使う流れで、他の殺風景なページにも一つ広告を貼って賑やかし。
2018/04/17
BS11 と TOKYO MX の「東京喰種:re」で比較分析発行 (三十三日) ( 2018/04/17)
8ページ目。
DIGA ネタは他にもまだ細かいのをいくつかメモってある。さっさと書いて出し切ってしまいたい。
気分転換にこれまでとは全く別ジャンルの食い(飲み)物ネタや、画材・文具なんかもやりたい。
あとは、トイデジか。外に出る暇がなくて、トイデジ遊びも最近全くやってないなあ……
それと、線路沿いに住む人あるあるネタか。
DIGA ネタは他にもまだ細かいのをいくつかメモってある。さっさと書いて出し切ってしまいたい。
気分転換にこれまでとは全く別ジャンルの食い(飲み)物ネタや、画材・文具なんかもやりたい。
あとは、トイデジか。外に出る暇がなくて、トイデジ遊びも最近全くやってないなあ……
それと、線路沿いに住む人あるあるネタか。
2018/04/15
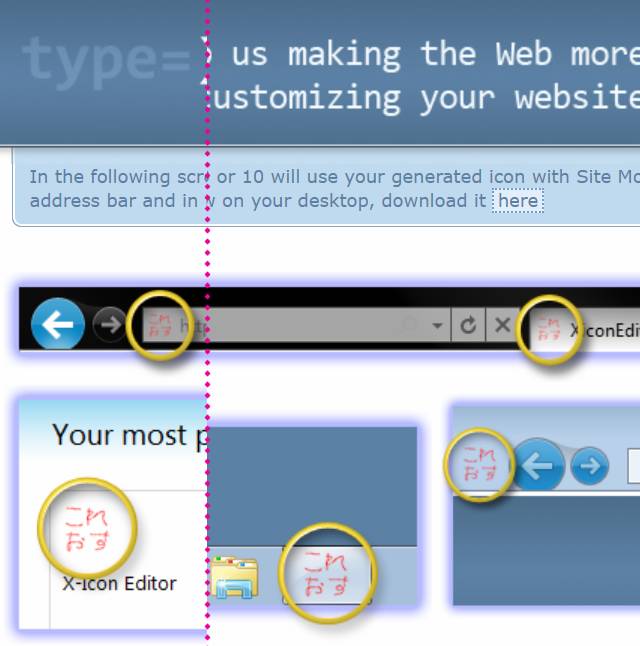
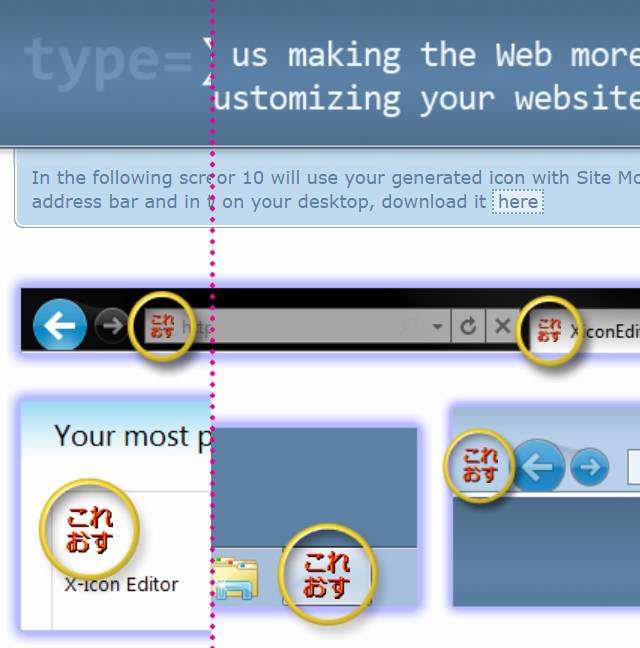
favicon 設置 (一箇月) ( 2018/04/15)
そろそろ必要かなってことで favicon を作る。
とりあえず🎨手描きでいってみる。シンプルで使いやすそうなウェブアプリ xiconeditor.com でサクッと。
初手、プレビュー

これは、いくらなんでも酷い……💩
既フォントを手本に作り直し。ドットをプチプチ……昔ドット絵を作っていた感覚が蘇る。
二手、プレビュー

これは、普通すぎる……😏まあ、いっか。

とりあえず🎨手描きでいってみる。シンプルで使いやすそうなウェブアプリ xiconeditor.com でサクッと。
初手、プレビュー
これは、いくらなんでも酷い……💩
既フォントを手本に作り直し。ドットをプチプチ……昔ドット絵を作っていた感覚が蘇る。
二手、プレビュー
これは、普通すぎる……😏まあ、いっか。
2018/04/13
ブルーレイディスクの使い分けと収納発行 (二十九日) ( 2018/04/13)
7ページ目。
約一か月でこのペースは予定通りで、まあまあかなと思う。だいたい週一くらいで追加していきたいなと。
研究・分析ネタはかなり時間がかかるので、やりたくても今は我慢というか、ページ数を安定して増やすことを優先していこう。6月までには……
今のところ寄稿協力者は現れず、これもまあ想定内だけれど、なにか協力・共同関係を持てる人は作っていきたい。こちらから投稿するのもアリだし、自分にできることなら何でも提供・協力は惜しまないので。まあ文章か絵か音くらいしか書けないけど。
趣味趣向で繋がるインターネットとウェブサイトっていう古い概念は再興できないものか……
SNS で消耗し、検索エンジンに支配され、本当にそれでいいのかなと。何かもっとオープンで、自由な個の繋がりがある、ハブのようなものが必要に思える。
約一か月でこのペースは予定通りで、まあまあかなと思う。だいたい週一くらいで追加していきたいなと。
研究・分析ネタはかなり時間がかかるので、やりたくても今は我慢というか、ページ数を安定して増やすことを優先していこう。6月までには……
今のところ寄稿協力者は現れず、これもまあ想定内だけれど、なにか協力・共同関係を持てる人は作っていきたい。こちらから投稿するのもアリだし、自分にできることなら何でも提供・協力は惜しまないので。まあ文章か絵か音くらいしか書けないけど。
趣味趣向で繋がるインターネットとウェブサイトっていう古い概念は再興できないものか……
SNS で消耗し、検索エンジンに支配され、本当にそれでいいのかなと。何かもっとオープンで、自由な個の繋がりがある、ハブのようなものが必要に思える。
2018/04/09
仲間募集 (二十五日) ( 2018/04/09)
普通、この手の趣味系ウェブサイトは個人でやるものだが、いろいろ思うことあって仲間を募ることにした。それもちゃんと友人として付き合っていける仲間を。なのでまずは既に友人・知人である方々から誘ってみた。想定通り良い反応は無く……己の力不足を感じる。まあ長旅になる予定だから焦らず急がず。
船は独りじゃ大変だ。海賊船にするつもりは微塵もないが、ワンピース的に考えても仲間は必要。ワンピースを読んだことはないけれど。
最初に言ったいろいろの一つとして、親や親戚や知人などの老人たちをみていて、趣味や友人の存在というものが大変重要だと感じた。特に友人であり趣味も共通しているというのは大きくて、そういったものを持たない孤独な人の多くが鬱傾向にある。
夫婦でずっと友人のようにいられる人たちでも、趣味趣向まで同じということは稀だし、二人っきりで居続けるというのもストレスなものだから、やはり別の友人関係や趣味を持っていると良い、お互いのためにも。そして夫婦は同時に死ぬとは限らない。
自分は多趣味で常に時間が足りていない生活だから何も問題ないといえばそうなのだが、そのせいもあって他者と全く関わっていないし関わる必要もないと思っている。でも、本当にそれで良いのかと、孤独死を心配する前に、まず孤独生活に疑問を持つべきではないのかと。
損得抜きに付き合える友人や仲間、そう簡単にみつかるものでも、作れるものでもなく。
船は独りじゃ大変だ。海賊船にするつもりは微塵もないが、ワンピース的に考えても仲間は必要。ワンピースを読んだことはないけれど。
最初に言ったいろいろの一つとして、親や親戚や知人などの老人たちをみていて、趣味や友人の存在というものが大変重要だと感じた。特に友人であり趣味も共通しているというのは大きくて、そういったものを持たない孤独な人の多くが鬱傾向にある。
夫婦でずっと友人のようにいられる人たちでも、趣味趣向まで同じということは稀だし、二人っきりで居続けるというのもストレスなものだから、やはり別の友人関係や趣味を持っていると良い、お互いのためにも。そして夫婦は同時に死ぬとは限らない。
自分は多趣味で常に時間が足りていない生活だから何も問題ないといえばそうなのだが、そのせいもあって他者と全く関わっていないし関わる必要もないと思っている。でも、本当にそれで良いのかと、孤独死を心配する前に、まず孤独生活に疑問を持つべきではないのかと。
損得抜きに付き合える友人や仲間、そう簡単にみつかるものでも、作れるものでもなく。
2018/04/08
サーチコンソールと初インデックス発行 (二十四日) ( 2018/04/08)
初の事前準備ネタではない日誌拡大版的なやつ。
やっとというか、まだ一桁かというか…… 6ページ目。
もう定型部メニューのコピペ作業が死ぬほど苦痛。しかもコピペミスをやらかしそうな気配ありありで怖いし。大昔 DW を使えるようになる前はどうしてたんだ、と思いきや、フレームで切って楽勝だったんだなと。
やっとというか、まだ一桁かというか…… 6ページ目。
もう定型部メニューのコピペ作業が死ぬほど苦痛。しかもコピペミスをやらかしそうな気配ありありで怖いし。大昔 DW を使えるようになる前はどうしてたんだ、と思いきや、フレームで切って楽勝だったんだなと。
2018/04/07
のんびりとスタイルシートいじり (二十三日) ( 2018/04/07)
フォント設定や、特にリンク部分の装飾をブラウザ標準から変えると一気に別物化してくるのだが、あえてそこはまだ触らずにいる。多少装飾をチープ方向に遊んだ箇所はあるものの、基本部分は変えずに残す方針でいく。
今週末は F1 をチラ観しながら、右上に固定配置されるメニューの設置作業をしてみた。
menu ではなく、メニュー。
過去に自分もスカしたデザインだの英字だらけのナビゲーションだのとくだらんもんを作っていたことも多々あるが、用語的なものは別にして、普通に日本語表記のほうが分かりやすいし見た瞬間に脳がスルッと理解してくれるので余計な思考負荷がかからない。
文章もなるべく日本人が読みやすく書くこと(書ける者)が本物だ。難漢字も控える。もし使うならそこに表現としての必然や意味があってこそ使うべきで、IME に依存し操られたら負けなのだ。
2018/03/30
初インデックス (十五日) ( 2018/03/30)
3/22 に初クロールを観測してから、なぜかインデックスされないまま約一週間が経過し、これは何か問題があるなと判断。今一度サーチコンソールを隅々まで確認し、問題解決の直後に初インデックスを観測した。
これについての詳細は長くなるので、別に書き残そうかなと思う。
これについての詳細は長くなるので、別に書き残そうかなと思う。
2018/03/29
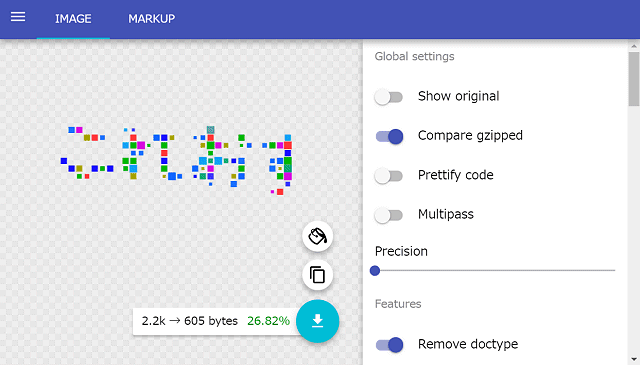
SVG ダイエット成功 ( 2018/03/29)
チープロゴのくせに 14.3 KB もあって、四角形を 100個くらい並べただけのベクター形式なんだからもっと小さいはずだ、とその昔 Flash で遊びまくっていた経験からくる勘もあり、ググってみると、SVGOMG を発見。

早速、koreosu.svg をぶっこんで、つまみを左いっぱいに弾いて、ダウンロードしてみると…… 3.4 KB❗❗
すげーぞ❗ SVGOMG❗❗ えすヴぃごんぐ❗❗❗
見た目も、間違い探しクイズが全く成立しないレベル。
SVGZ の圧縮形式もあるようだが、とりあえず今回は必要なし。
2018/03/29
microSDページ更新 (二週) ( 2018/03/29)
TOSHIBA を追加。
2018/03/27
DIGA 録画モードページ更新 (十二日) ( 2018/03/27)
DIGA の録画モード表を仕上げる。
あと追加で、連ドラなんかの全話合計時間を計算するスクリプトを設置。この手の作業はド素人なので、こんなちっぽけなスクリプトでも上手く動いてくれるのか心配。普段こういうのは表計算で入力するだけだし。
あと追加で、連ドラなんかの全話合計時間を計算するスクリプトを設置。この手の作業はド素人なので、こんなちっぽけなスクリプトでも上手く動いてくれるのか心配。普段こういうのは表計算で入力するだけだし。
2018/03/25
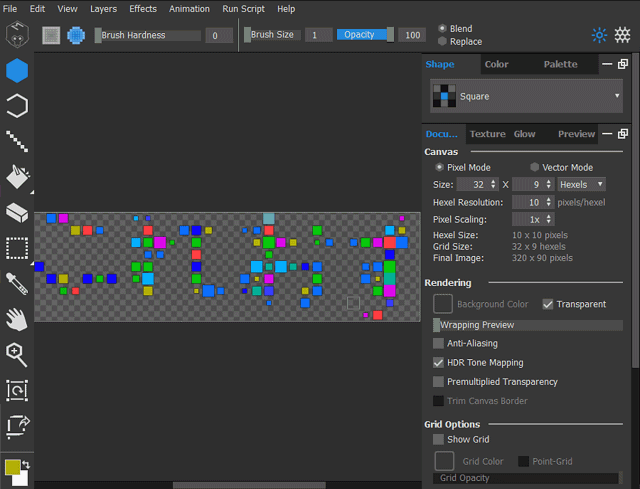
「これおす」チープロゴ制作 ( 2018/03/25)
愛用の落書きツール Hexels で「これおす」ロゴ制作。

チープに、でもチープ過ぎずに。手描きのままを。
これまでほとんど使ったことのない SVG で書き出してみる。img で貼り付けるのに、幅を上手く調整できず苦戦した。ただただ面倒なだけだった……

チープに、でもチープ過ぎずに。手描きのままを。
これまでほとんど使ったことのない SVG で書き出してみる。img で貼り付けるのに、幅を上手く調整できず苦戦した。ただただ面倒なだけだった……
2018/03/25
DIGA の録画モードページ着手 ( 2018/03/25)
まだ完全版ではないが、今日はもう時間がないので仕方なく一区切り。
2018/03/25
花冷えと、寝不足と、 (十日) ( 2018/03/25)
サーチコンソールに反応あり。3/22 に初クロールされたようで、時間的には布告から約一週間というところ。

もう少しページ数を増やした状態にしておきたかったものの、カナダ時間でのカーリング視聴が重なっていたので、時間配分と体調管理が難しく、まあこんなもんかと。
無理せず、欲張らず、気負いせず。
やはりこの「ニュースリスト」には画像を貼れないっぽいので、このブロックで想定される使い方ではないということなのだろう。が、直接 HTMLタグを入力すればそのまま通ったので、これはこれで行けてしまうのか。
ふと思ったのは、こんな感じの手探り状態でもサクサクっと操作しているが、もしレンタルサーバーで動かしていたらどんな具合なのだろう……
先日貼ったカウントダウンタイマーNEO、見た目に似合わず結構 CPU(GPU) を食っているので剥がそうかと思ったけど、コンマ秒の表示を削除したらだいぶ負荷が下がったので保留。

もう少しページ数を増やした状態にしておきたかったものの、カナダ時間でのカーリング視聴が重なっていたので、時間配分と体調管理が難しく、まあこんなもんかと。
無理せず、欲張らず、気負いせず。
やはりこの「ニュースリスト」には画像を貼れないっぽいので、このブロックで想定される使い方ではないということなのだろう。が、直接 HTMLタグを入力すればそのまま通ったので、これはこれで行けてしまうのか。
ふと思ったのは、こんな感じの手探り状態でもサクサクっと操作しているが、もしレンタルサーバーで動かしていたらどんな具合なのだろう……
先日貼ったカウントダウンタイマーNEO、見た目に似合わず結構 CPU(GPU) を食っているので剥がそうかと思ったけど、コンマ秒の表示を削除したらだいぶ負荷が下がったので保留。
2018/03/24
カウントスクリプト ( 2018/03/24)
カウントダウンタイマーNEO という、カウントアップにも対応したスクリプトを発見したので早速使わせてもらう。
自分個人専用のウェブサイトで特にテーマを縛ったりもなく自由に遊べるのが楽しい。gifアニメキャラとかも貼りたくなってきた。
自分個人専用のウェブサイトで特にテーマを縛ったりもなく自由に遊べるのが楽しい。gifアニメキャラとかも貼りたくなってきた。
2018/03/24
ごめんなさい (九日) ( 2018/03/24)
やっぱりこの日誌部分は餅屋のブログで、となれば現状 WordPress 一択になるので、その準備を開始。
それと、もう一つページ追加で、DIGA についてを作成開始。
どうしても気になっている SOY CMS のエディター真っ白、Edge では OK、IE でも OK?、Fx でももちろん OK牧場、やっぱり Chrome だけ NG ってのは不自然に感じる。
もう諦めようと思っていたけれど、最終チェック的に Chrome の拡張を切ったり、キャッシュなどを掃除したり、あれこれ試していたら……エディター起動!!
最初からちゃんと時間をかけてチェックしなかった自分の責任です。ごめんなさい。
――となると、日誌の裏方は WordPress 一択ではなくなり、がしかし、もうほぼ準備完了しちまった……
それと、もう一つページ追加で、DIGA についてを作成開始。
どうしても気になっている SOY CMS のエディター真っ白、Edge では OK、IE でも OK?、Fx でももちろん OK牧場、やっぱり Chrome だけ NG ってのは不自然に感じる。
もう諦めようと思っていたけれど、最終チェック的に Chrome の拡張を切ったり、キャッシュなどを掃除したり、あれこれ試していたら……エディター起動!!
最初からちゃんと時間をかけてチェックしなかった自分の責任です。ごめんなさい。
――となると、日誌の裏方は WordPress 一択ではなくなり、がしかし、もうほぼ準備完了しちまった……
2018/03/23
これ {-} とか {+} (八日) ( 2018/03/23)
JS CMS の「ニュースリスト」を埋め込み、この航海日誌として試しに使ってみている。そこの「詳細」にこの文章を入力しているのだが、「定型文」にある「リンク」を使ってみたところ、なんらかのタグ?っぽい、リンクに付く内・外アイコン呼び出し?謎の {-} や {+} がそのまま文字出力されてしまっている。まだまだ JS CMS を理解できていないので、とりあえず手作業でそれを消して対応。
「ニュースリスト」やその「詳細」自体がプレーンテキスト入力のみを想定したものなのかもしれないし、なんらかの不具合なのかもしれないが、今のところよく分からない。
あと、「定型文」「リンク」を使うと半角スペースが一つ勝手に入るのも気になった。これも手作業で消す。
それと、リンクが張られると、そこで強制的に改行されるのも何だか気持ち悪い。
こういう癖みたいなのは慣れでカバーしていけるものの、手作業の修正が必要になる手間と、それをやり忘れる問題がある。
航海日誌の出航から経過日を手入力しているが、自動でやってくれる都合のいいスクリプトが欲しい。これはカウントアップするだけの絶対値だし、入力自体はたいした手間じゃないので、スマホアプリかなんかでありそうだから探してみるか。日だけじゃなく週や月で換算してくれる賢いやつを。
――蛇足、週は 7 で割っていけばいいが、月はどうするのがいいんだろう。
365/12=30.4166.. で割るのかな。
365.25/12=30.4375 のほうが正確か。
実用上では、30日と 31日を交互にやって、12カ月目は強制的に 30日にして、4年に一度だけ 31日にすりゃいいのか、ん、いいのかほんとに。
週は 7 で、なんて最初に言い切ったが、月と同じように 52週で割ると一週は 7.024..日か……
いろいろ面倒なことになるもんだな……
「ニュースリスト」やその「詳細」自体がプレーンテキスト入力のみを想定したものなのかもしれないし、なんらかの不具合なのかもしれないが、今のところよく分からない。
あと、「定型文」「リンク」を使うと半角スペースが一つ勝手に入るのも気になった。これも手作業で消す。
それと、リンクが張られると、そこで強制的に改行されるのも何だか気持ち悪い。
こういう癖みたいなのは慣れでカバーしていけるものの、手作業の修正が必要になる手間と、それをやり忘れる問題がある。
航海日誌の出航から経過日を手入力しているが、自動でやってくれる都合のいいスクリプトが欲しい。これはカウントアップするだけの絶対値だし、入力自体はたいした手間じゃないので、スマホアプリかなんかでありそうだから探してみるか。日だけじゃなく週や月で換算してくれる賢いやつを。
――蛇足、週は 7 で割っていけばいいが、月はどうするのがいいんだろう。
365/12=30.4166.. で割るのかな。
365.25/12=30.4375 のほうが正確か。
実用上では、30日と 31日を交互にやって、12カ月目は強制的に 30日にして、4年に一度だけ 31日にすりゃいいのか、ん、いいのかほんとに。
週は 7 で、なんて最初に言い切ったが、月と同じように 52週で割ると一週は 7.024..日か……
いろいろ面倒なことになるもんだな……
2018/03/22
やっぱり日誌はブログか (一週) ( 2018/03/22)
JS CMS にもブログっぽい運用は可能なようだけれど、とりあえずこのニュースブロックでお試ししているが、このまま書き積み上げていくと収拾がつかなくなるのは見えてきた。画像も手軽に扱いたいし。
SOY CMS ならサクッとブログを組み込んでいけるのだが、エディターが真っ白じゃどうにもならん……😢
まじで、どうしよ……
Wor....
SOY CMS ならサクッとブログを組み込んでいけるのだが、エディターが真っ白じゃどうにもならん……😢
まじで、どうしよ……
Wor....
2018/03/21
JS CMS (六日) ( 2018/03/21)
JS CMS は、取説が充実しているのと丁寧な作りが好印象で、使い始めの「どうしようかな…」という迷いから重い一歩を踏み出すための背中を押してくれる。それとセットアップがファイル設置だけで済むのも凄く良い。
マークしていた CMS の最終候補に、Pickles 2 というのもあったのだが、セットアップの説明にコマンドが云々と出てきた時点で後回しになってしまった。結果的にまだ触っていない。次を試すことがあれば、いってみたいと思う。
――で、JS CMS で“既存ページに埋め込み”の説明を見ながらやってみたら、いい感じで航海日誌を仮設置できた。
そこで気になったのが、CSSファイルの大きさ。JS CMS に用意されているブロックは多種あり、たぶん、それら全てのスタイルが一つの CSS に詰め込まれているようなので、結構な大きさになっている。既存ページに JS CMS を 1ブロック埋め込んだだけで、その全ブロック種をカバーする CSS をリンクしなければならないようなので、ちょっとそれは嫌。手作業で必要なスタイルだけをコピペするか、CSSファイルの最適化ツールみたいなのを通すか、JS CMS にそんなような最適化・書き出し機能があるのか、無いなら残念。
75KB かぁ……ん~
んんん……やっぱり嫌だ😗
マークしていた CMS の最終候補に、Pickles 2 というのもあったのだが、セットアップの説明にコマンドが云々と出てきた時点で後回しになってしまった。結果的にまだ触っていない。次を試すことがあれば、いってみたいと思う。
――で、JS CMS で“既存ページに埋め込み”の説明を見ながらやってみたら、いい感じで航海日誌を仮設置できた。
そこで気になったのが、CSSファイルの大きさ。JS CMS に用意されているブロックは多種あり、たぶん、それら全てのスタイルが一つの CSS に詰め込まれているようなので、結構な大きさになっている。既存ページに JS CMS を 1ブロック埋め込んだだけで、その全ブロック種をカバーする CSS をリンクしなければならないようなので、ちょっとそれは嫌。手作業で必要なスタイルだけをコピペするか、CSSファイルの最適化ツールみたいなのを通すか、JS CMS にそんなような最適化・書き出し機能があるのか、無いなら残念。
75KB かぁ……ん~
んんん……やっぱり嫌だ😗
2018/03/20
目標というか、ポリシーというか、 (五日) ( 2018/03/20)
じっくりコツコツ koreosu.com を育てる、その誕生から成長の過程を全て記録していこうかなと、その日誌自体も読み物っぽくしていきたいなと。
過去に、一番永く続いて愛着が湧いたのは、ただの日記ページだった。まだブログなんてもんが流行る前、FAXモデムや ISDN なんかで数十kbps接続……プロバイダーから与えられた数十MB のウェブサーバースペース。
――で、日誌なら、それこそブログ向きだろ、WordPress だろ、ということになるわけだが、手作り感が絶対なのと、いろんな意味で軽快にやりたい。がしかし、テキストエディターで手打ちゴリゴリと連続コピペは、既に 3ページ目で限界を感じる。メニューや定型部の使い回しと、日誌部分だけは何らかのシステム化が必要。SSI を使うのも一瞬考えたが、二瞬で却下。
ローカルで使える CMS を探して 2~3マークしていたけれど、どれも結構重厚というか、ウェブ制作業の人が使い込む系の肌触りで、なんだか軽快に手作りしたい今の自分には心理的に重く感じてしまった。
――で、やっぱり一番馴染みの SOY CMS か、と思ったり、少し動きのある MODX (Evolution CMS とやらに進化中らしく)に再チャレンジしてみようか、と思ったり、ずっと気になっている Onethird CMS が、と思ったり、だから WordPress でいいだろ、と思わなかったり。
――で、とりあえず SOY CMS から歩みだしかけた矢先、Chrome でエディターが真っ白……😱という事態に遭遇し、いきなりコケて捻挫。1.x に戻ってリスタートも考えたけれど、それは何か違う。
追記❗Chrome の拡張を外してみたり、キャッシュクリアしてみたり、いろいろ試しているうちにエディターは無事起動!!ごめんなさい。やっぱり何かあったら一週間くらいは黙ってセルフチェックし続けねばなと反省。
まあ立ち止まっていてもしょうがないので、テキストエディターに戻りシコシコ打ち込み始める。
ちょっと一息いれて、気分転換に JS CMS を試してみたら、かなり複雑で多機能っぽく、使い慣れるまでに時間がかかりそうだけれど、ローカルで弄って作って――の感触は良い。触りたてホヤホヤだけれど、これは間違いなくラップトップの 12㌅じゃつらい。とはいえ日本国産で、しかもこの完成度で、Static HTML な CMS で、無料。この日誌部分は JS CMS を使って試し書き始め。
過去に、一番永く続いて愛着が湧いたのは、ただの日記ページだった。まだブログなんてもんが流行る前、FAXモデムや ISDN なんかで数十kbps接続……プロバイダーから与えられた数十MB のウェブサーバースペース。
――で、日誌なら、それこそブログ向きだろ、WordPress だろ、ということになるわけだが、手作り感が絶対なのと、いろんな意味で軽快にやりたい。がしかし、テキストエディターで手打ちゴリゴリと連続コピペは、既に 3ページ目で限界を感じる。メニューや定型部の使い回しと、日誌部分だけは何らかのシステム化が必要。SSI を使うのも一瞬考えたが、二瞬で却下。
ローカルで使える CMS を探して 2~3マークしていたけれど、どれも結構重厚というか、ウェブ制作業の人が使い込む系の肌触りで、なんだか軽快に手作りしたい今の自分には心理的に重く感じてしまった。
――で、やっぱり一番馴染みの SOY CMS か、と思ったり、少し動きのある MODX (Evolution CMS とやらに進化中らしく)に再チャレンジしてみようか、と思ったり、ずっと気になっている Onethird CMS が、と思ったり、だから WordPress でいいだろ、と思わなかったり。
――で、とりあえず SOY CMS から歩みだしかけた矢先、Chrome でエディターが真っ白……😱という事態に遭遇し、いきなりコケて捻挫。1.x に戻ってリスタートも考えたけれど、それは何か違う。
追記❗Chrome の拡張を外してみたり、キャッシュクリアしてみたり、いろいろ試しているうちにエディターは無事起動!!ごめんなさい。やっぱり何かあったら一週間くらいは黙ってセルフチェックし続けねばなと反省。
まあ立ち止まっていてもしょうがないので、テキストエディターに戻りシコシコ打ち込み始める。
ちょっと一息いれて、気分転換に JS CMS を試してみたら、かなり複雑で多機能っぽく、使い慣れるまでに時間がかかりそうだけれど、ローカルで弄って作って――の感触は良い。触りたてホヤホヤだけれど、これは間違いなくラップトップの 12㌅じゃつらい。とはいえ日本国産で、しかもこの完成度で、Static HTML な CMS で、無料。この日誌部分は JS CMS を使って試し書き始め。
2018/03/17
既存の自ウェブサイトから少しリンク (二日) ( 2018/03/17)
検索エンジンのクロールに拾われますように🙇🏻
2018/03/16
スタイルをファイルに切り出す ( 2018/03/16)
たった 3ページのコピペ作業も面倒に。ここから先は何か CMS を使ってメニューや定型部を共通化したい……
2018/03/16
カードリーダーページ着手 (一日) ( 2018/03/16)
UHS-II 対応のカードとカードリーダーがあれば、高速USBメモリー代わりにできるなぁ。
2018/03/15
index 設置 ( 2018/03/15)
ドメインを取ったんだし、末永く頑張るぞ!ってことで、 Google Search Console に布告……するには index.html がないとな、ってことで設置。
2018/03/15
koreosu.com ドメイン取得 (船出) ( 2018/03/15)
ちまちまと、まったりと、細く、永く、続けよう、くらいの気持ちでウェブサイト作りを楽しむ、それなら新ドメインは必要ないかなぁとも思っていたが、でもやはり多少の気合いは入れたくもあり、そのためにはウェブサイト名とドメイン取得は良質の燃料になる。
koreosu.com とは、「これが、おすすめ!」なんていうテキトーに打ち込んだタイトルから安易に導き出したもので、でも .com で取ろうと思うと一般的な単語は 100% 空いてないから、こんなような日本語の変形パターンくらいしか取れない。難しく考えて捻り出すより、その時の閃きを刻み込む、そんな感じで良い。
koreosu.com とは、「これが、おすすめ!」なんていうテキトーに打ち込んだタイトルから安易に導き出したもので、でも .com で取ろうと思うと一般的な単語は 100% 空いてないから、こんなような日本語の変形パターンくらいしか取れない。難しく考えて捻り出すより、その時の閃きを刻み込む、そんな感じで良い。
2018/03/14
SDページ着手 (前夜) ( 2018/03/14)
microSD の方が形になったので、それを雛形に SD も。
2018/03/12
microSDページ着手 (零日) ( 2018/03/12)
とりあえず、自分がよく使うモノ、調べているコト、本当に身近なネタから始める。つまりは日常メモの清書的な感覚で。
sp thx
誤字脱字御指摘、叱咤激励、御意見御感想、御待ちしております
@mihiro_TP